如果需要将Nextra的站点部署至CloudFlare,那么有极大概率会失败。这是由于Nextra用的框架是Next.js,而由于CF Pages默认的Node.js版本不支持Next.js,故会失败。本期教程以我的实战经验分享,一起来在CF Pages上部署Nextra。
准备材料
- CloudFlare 账号一枚
- GitHub / GitLab 账号一枚
部署步骤
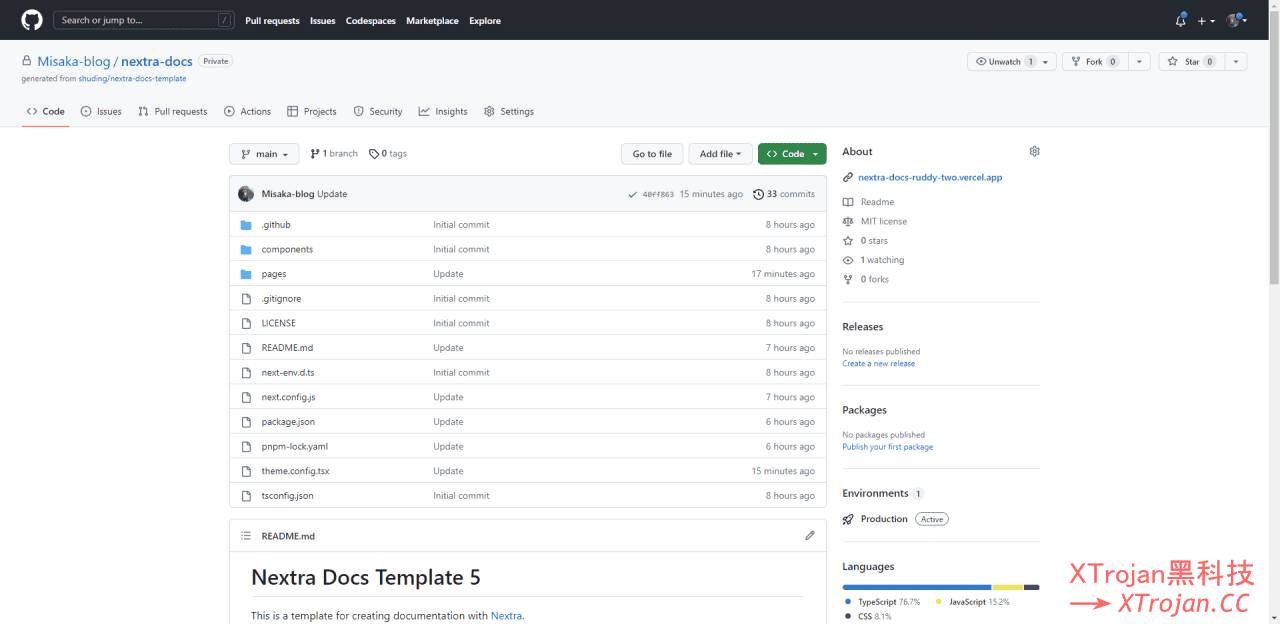
- 准备好一个Nextra的站点项目,我这里托管到GitHub上面

- 修改
next.config.js文件,将默认的那一行module.exports = withNextra()修改为下面的内容
module.exports = {
...withNextra(),
images: {
unoptimized: true,
},
}
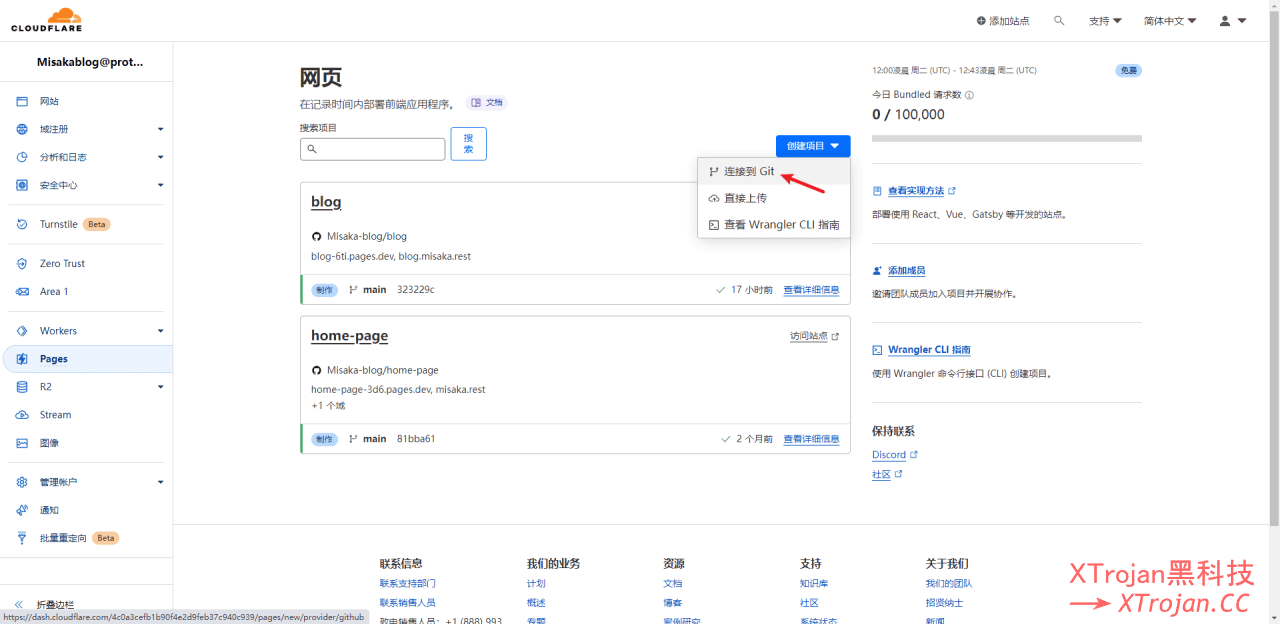
- 打开CloudFlare控制台的Pages页面,依次点击“创建项目”→“连接至Git”

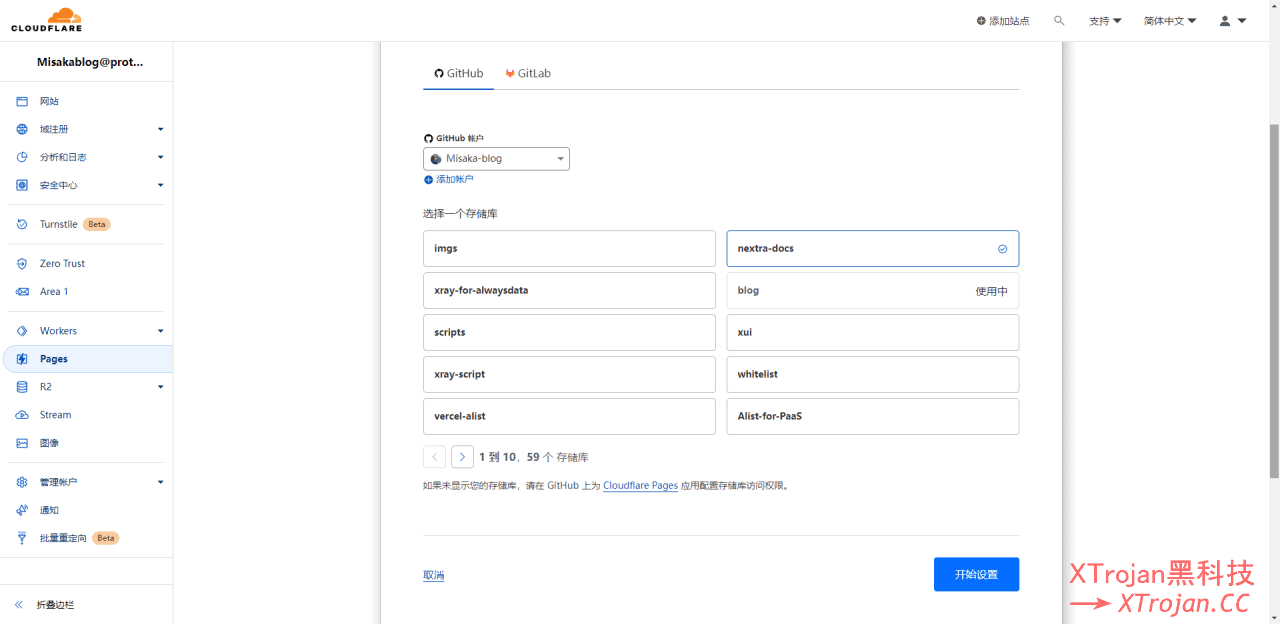
- 选择项目仓库,然后点击“开始设置”

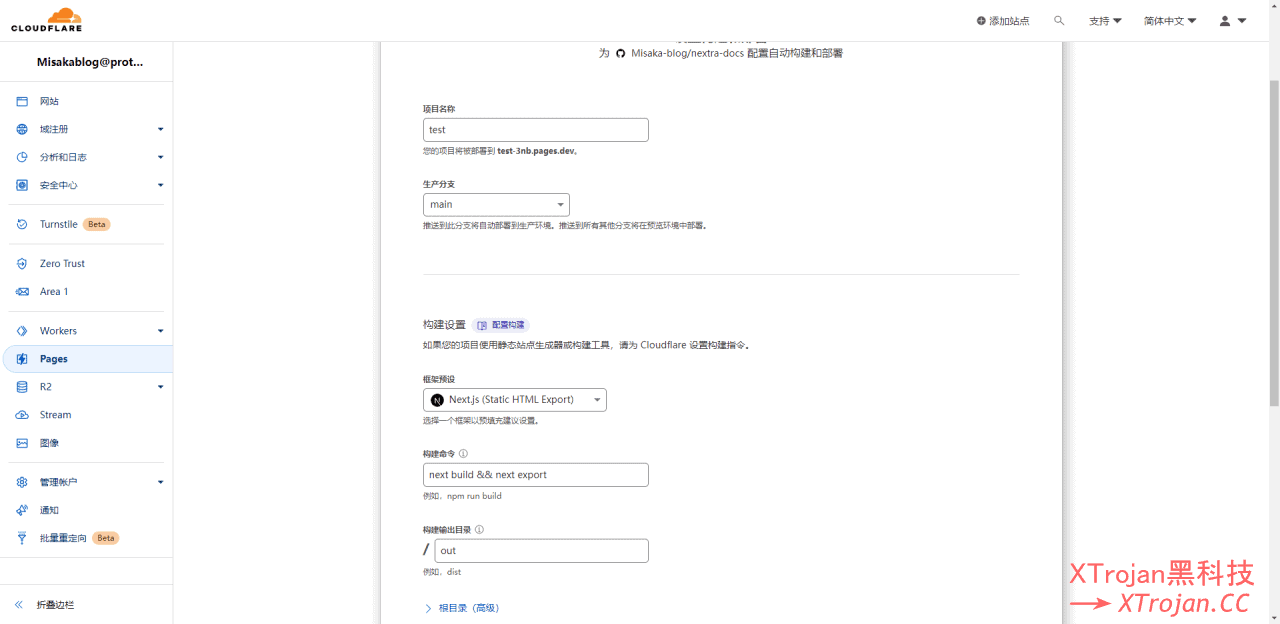
- 输入项目名称,框架选“Next.js”或者是看我下图设置框架

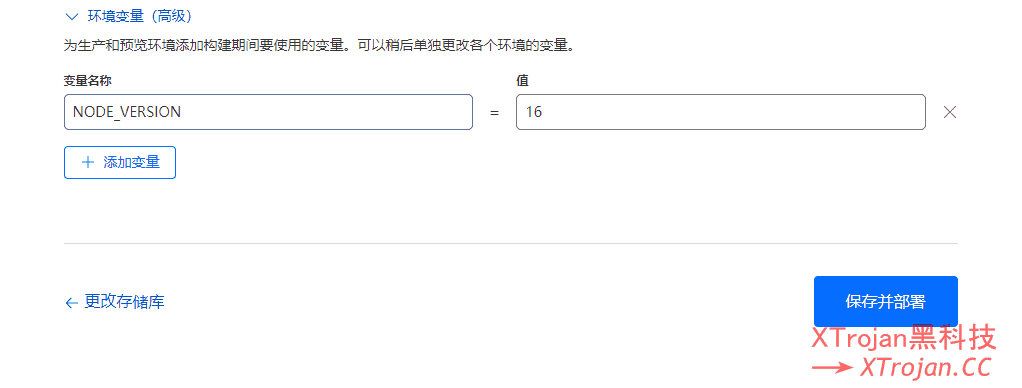
- 设置环境变量
NODE_VERSION=16,然后点击“保存并部署”

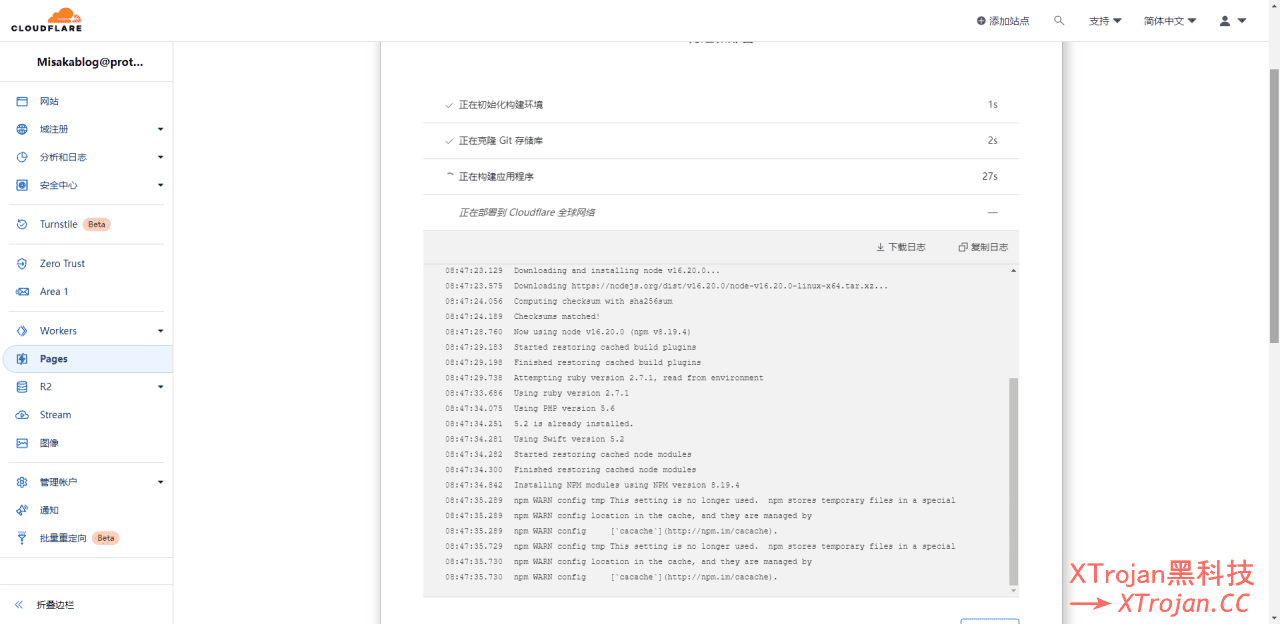
- 等待Pages CI部署

- 待可以打开网页,即表示部署成功