在之前的容器云教程中,我介绍了Replit。但是由于部分使用者的滥用,Replit近期对流量限制有些严重。而CodeSandbox和Replit一样,同样是一个云开发平台。当然,使用CodeSandbox也可以完美搭建xray节点。在这篇教程中,我来和大家一起在CodeSandbox上搭建xray节点
准备材料
- GitHub / 谷歌 / 苹果账号
注意事项
文章仅供学习交流,请勿滥用此服务
部署步骤
- 打开CodeSandbox官网:https://codesandbox.io/signin ,登陆自己的GitHub / 谷歌 / 苹果账号

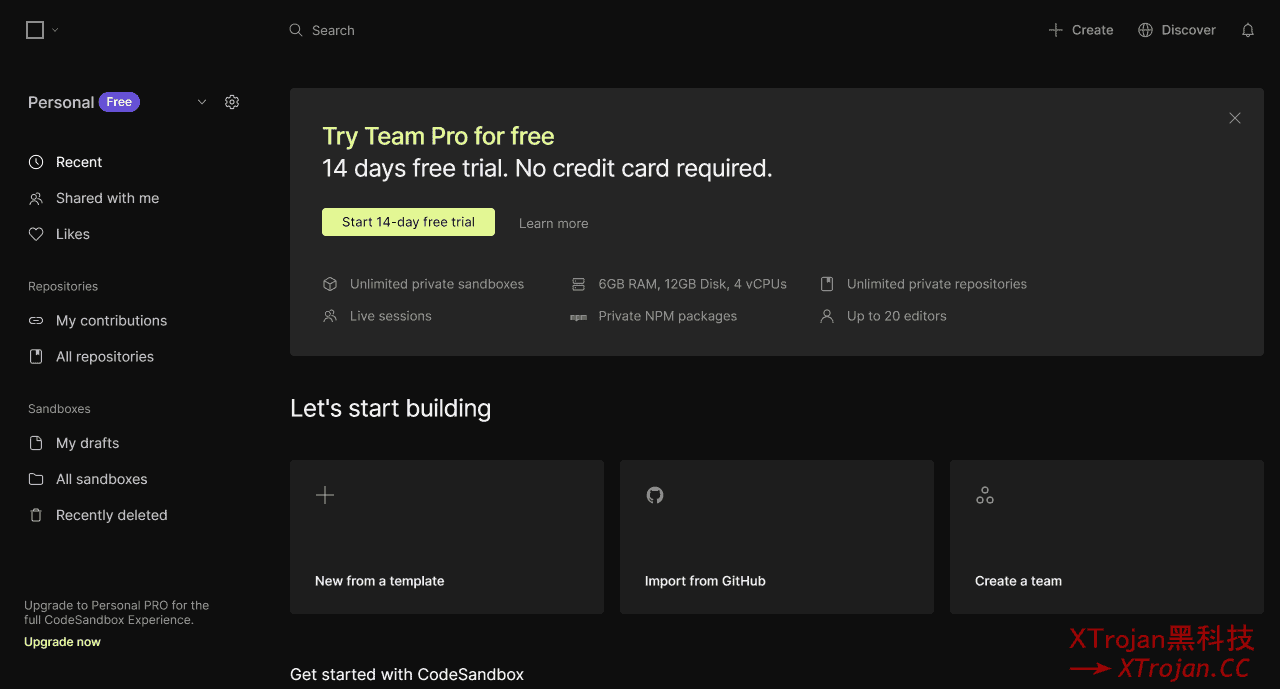
- 点击“New from a template”按钮,创建一个实例

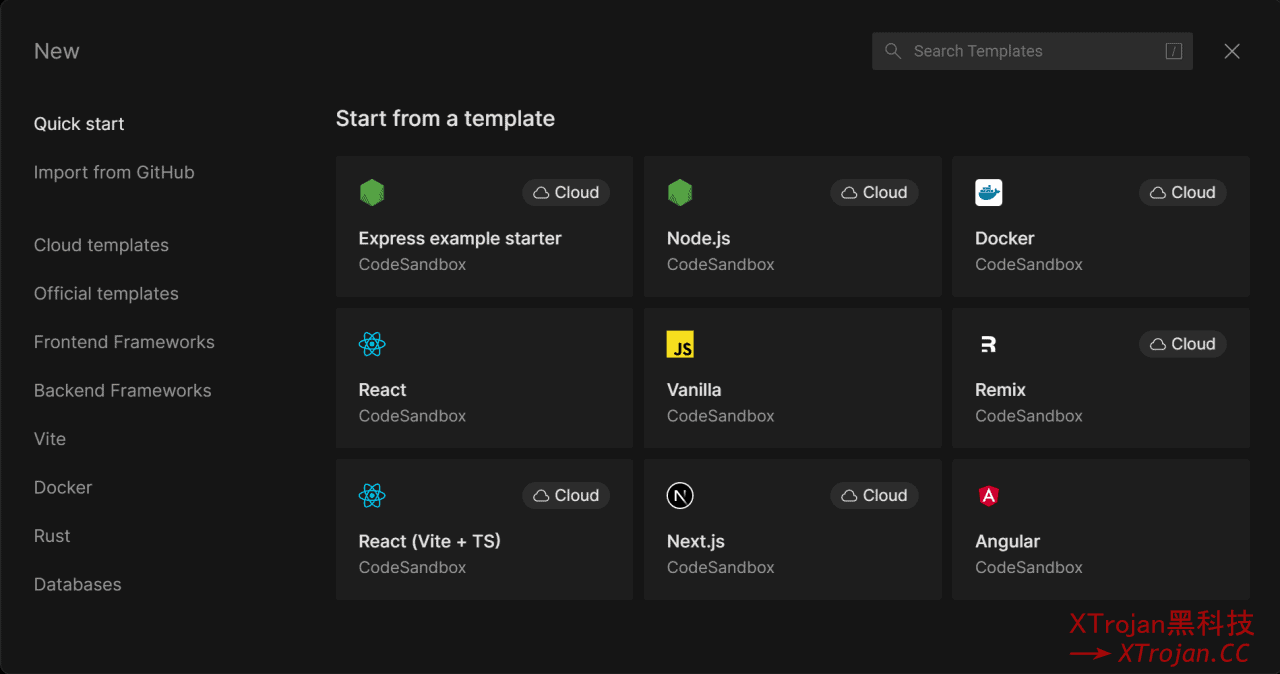
- 选择“Node.js”

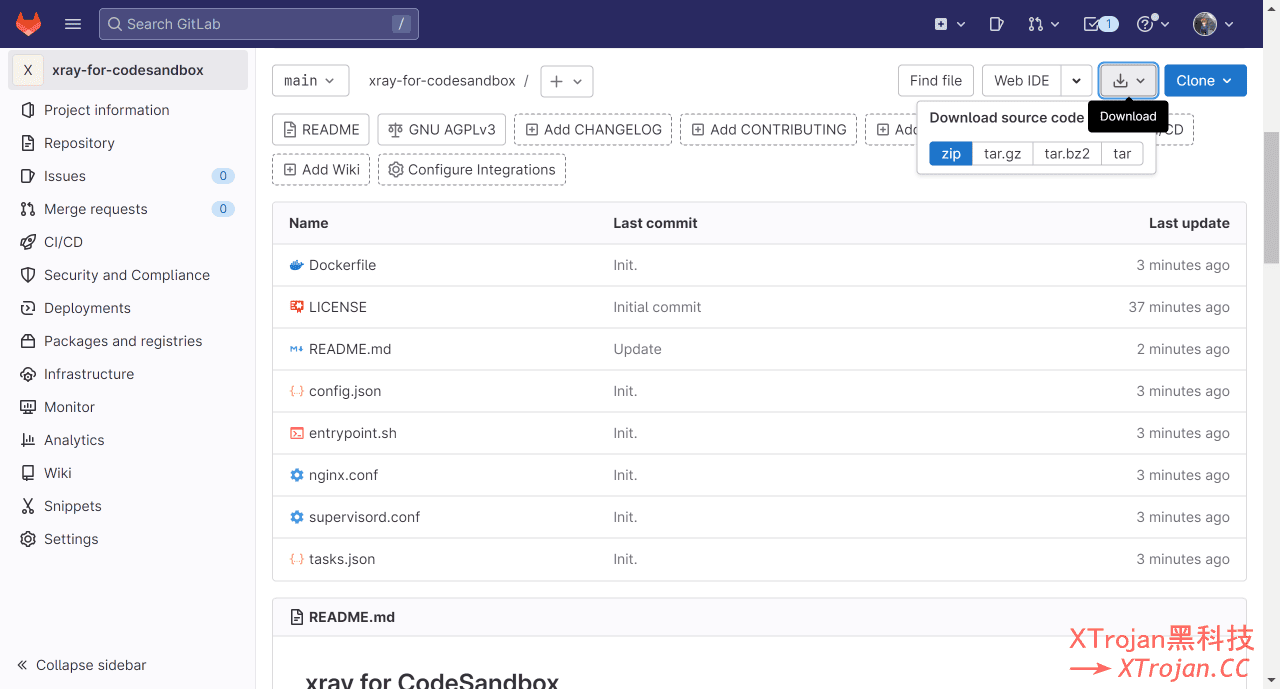
- 打开我的GitLab项目:https://gitlab.com/Misaka-blog/xray-for-codesandbox ,下载项目文件至本地

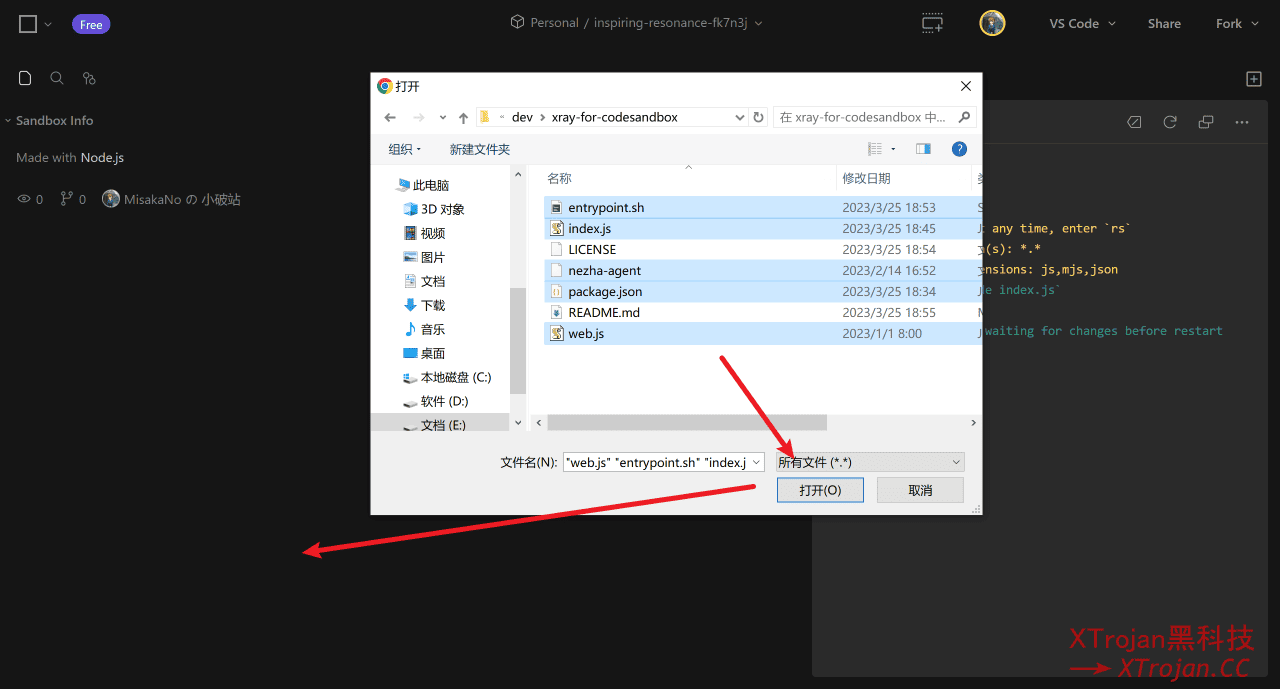
- 删除原来的文件,右键,选择“Upload files”,然后上传项目文件到项目中(除了
LICENSE和README.md)

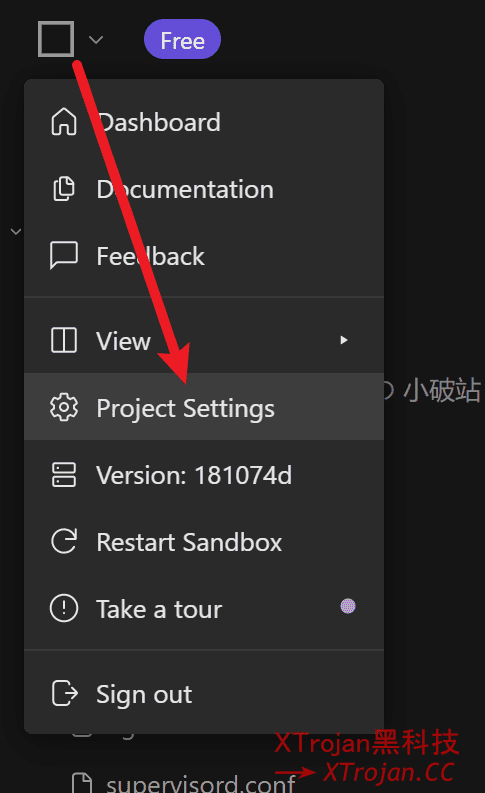
- 点击左上角的正方形图标,然后点击“Project settings”

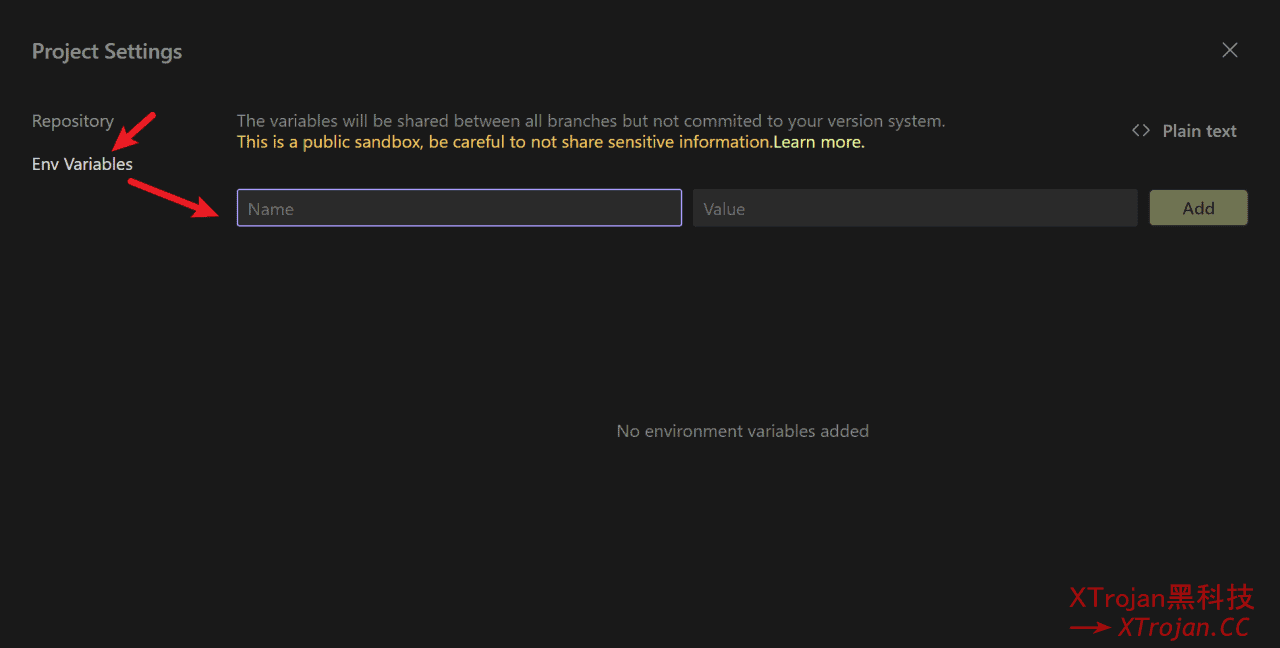
- 转到“Env Variables”处,设置环境变量。项目用到的变量如下所示
| 变量名 | 是否必须 | 默认值 | 备注 |
|---|---|---|---|
| UUID | 否 | de04add9-5c68-8bab-950c-08cd5320df18 | 可在线生成 https://www.uuidgenerator.net/ |
| VMESS_WSPATH | 否 | /vmess | 以 / 开头 |
| VLESS_WSPATH | 否 | /vless | 以 / 开头 |
| TROJAN_WSPATH | 否 | /trojan | 以 / 开头 |
| SS_WSPATH | 否 | /shadowsocks | 以 / 开头 |
| NEZHA_SERVER | 否 | 哪吒探针服务端的 IP 或域名 | |
| NEZHA_PORT | 否 | 哪吒探针服务端的端口 | |
| NEZHA_KEY | 否 | 哪吒探针客户端专用 Key |

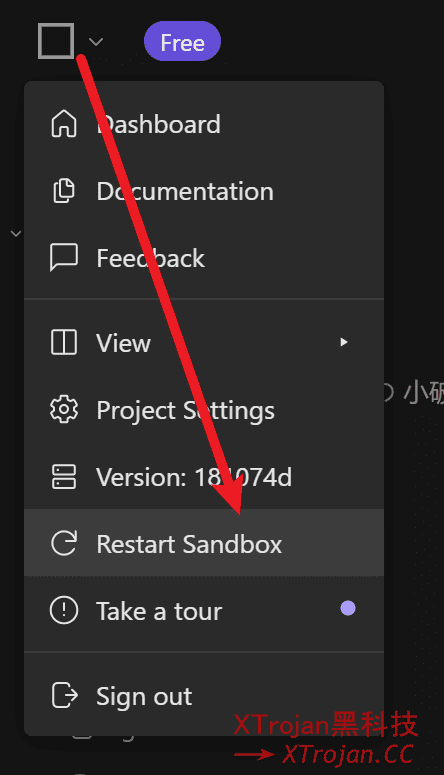
- 设置完成后,点击左上角的正方形图标,然后点击“Restart Sandbox”按钮

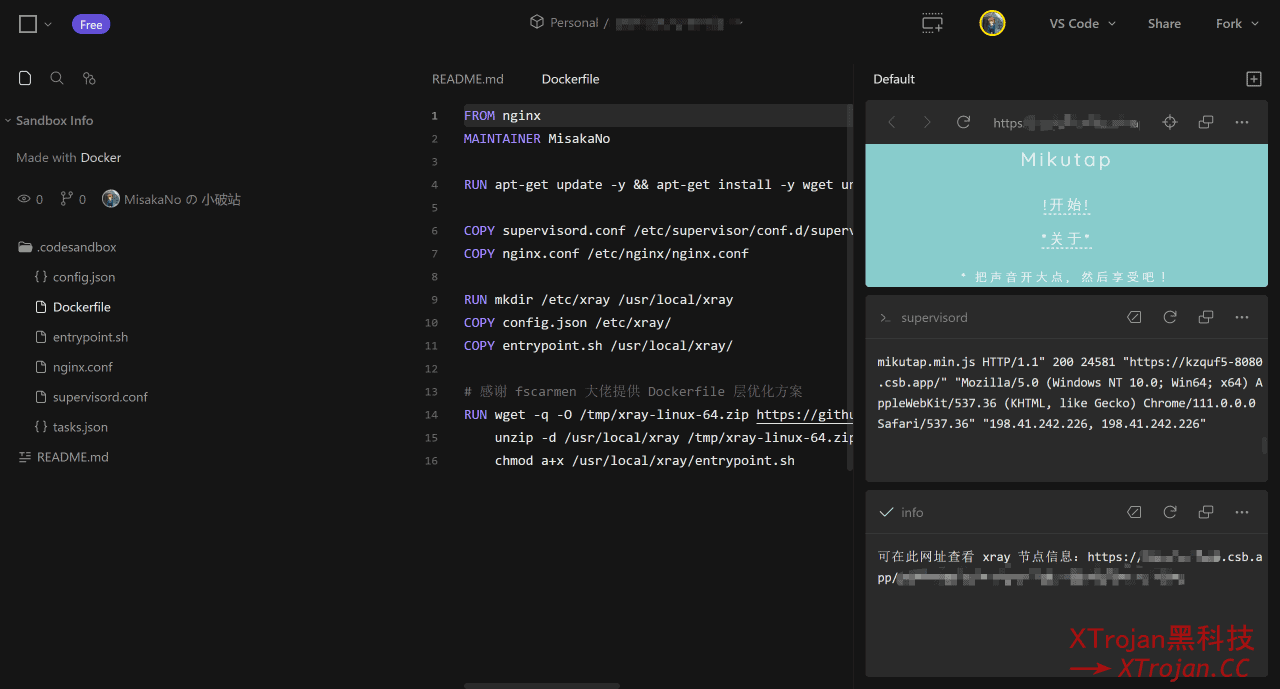
- 待实例重启后,可以看到伪装站的页面已经出来了